Setting up Office 365 on a WordPress hosted domain name
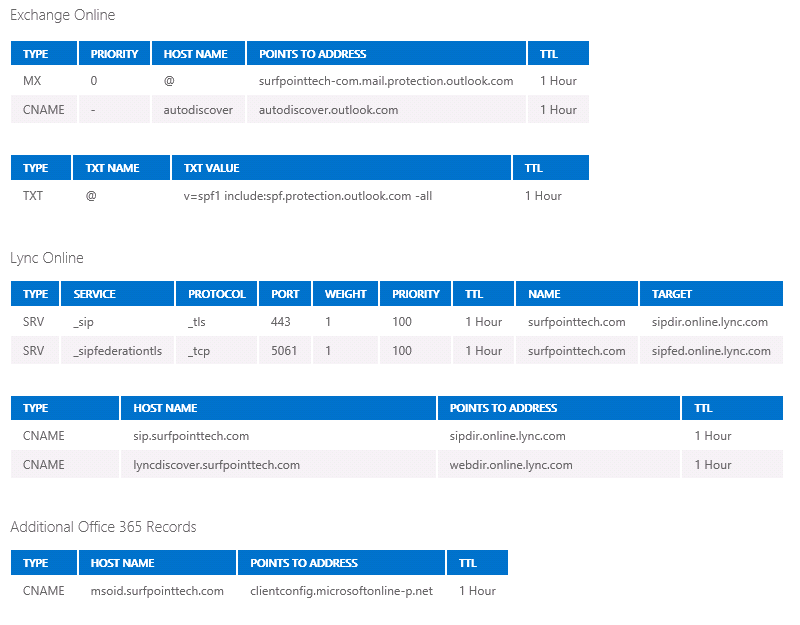
Many people use WordPress.com for their public facing website. If WordPress manages your domain (i.e. your name server is pointing to WordPress, then you will need to set up Office 365 DNS entries on WordPress. When setting up Office 365, you have to add appropriate DNS entries for CNAME, SRV, TXT, and MX records. The typical instructions per Microsoft look like the following: (These are for the surfpointtech.com domain, change accordingly) To add these entries in WordPress, go to your Dashboard, Store, Domains, Edit Domain. The problem is, if you paste these straight into WordPress, it will not work. WordPress uses a shortened version for CNAME. For the SIP and LyncDiscover CNAMES, take out the ".domain.com" and it will work. If you don't do this, you will get a "Cannot connect to server" error on Lync on your iPhone. Below are the correct format DNS entries for WordPress hosted domains to work [...]